How You Can Develop a Query Bar
The query bar field manages the toolbar display area, provides a toolbar background, and handles sizing, but does not perform any actual query processing. All database and query support is handled by its component toolbar segments.
Toolbar Segments
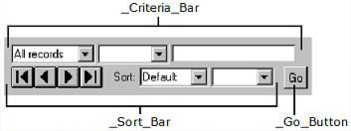
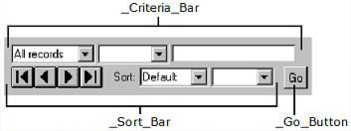
The field templates that generate the toolbar segments of the query bar are shown in the following illustration:
These individual toolbar segments are placed in a “tools” stack field, which is the only child of the query bar field. Segments can be added, removed, or hidden as required by an application, although in most cases you will want to use the default query bar content.
Sizing and Positioning the Query Bar
By default, the query bar is sized to the width and height of its components (based on the size of its “tools” stack field) and can be placed anywhere in the frame. Typically, however, the query bar is anchored at the upper left corner of its frame and should be sized to match the frame's width. To accomplish this, you must add event-handling code to your query bar frame's script:
on WindowVisible =
begin
/* Position the field and set initial size */
Field(querybar).XLeft = 0;
Field(querybar).YTop = 0;
Field(querybar).Width = CurFrame.WindowWidth;
End
on WindowResized =
begin
Field(querybar).Width = CurFrame.WindowWidth;
end
Handling Query Processing
The processing for all these segments is handled by a single Query_Control user class, which interfaces with your QueryObject. You must declare a query control in your frame's script. For more information about the Query_Control user class, see the appendix "Generated User Classes" in the Language Reference Guide.
The query control is designed for use with a composite field containing a set of simple fields that correspond to the columns in a database table. You can build this composite field by clicking Insert, Fields from Database Table in the Frame Editor, or you can construct it manually, ensuring that the name and data type of each component field match the corresponding column you want to retrieve from the table.
You must also create a QueryObject in your frame script that defines the base query on which the query control will operate. Initialize the QueryObject with the table and column names you want to retrieve, with optional sort order and where clauses. The query control uses these settings to retrieve an initial result set, and augments your default settings with the user's query bar choices.
To associate the query bar, query control, and QueryObject with one another, call the query control's Setup method, passing its references to the QueryObject and query bar:
status = QueryControl.Setup(querytarget = queryobject,
querybar = field(querybar));
Then, call the query control's OpenQuery method to begin processing:
status = QueryControl.OpenQuery(querymode = QY_CACHE,
queryscope = CurFrame.Scope,
checkcols = TRUE);
Note: The query bar and query control support only read access to the database. Update, insert, and delete operations are not supported. The querymode should set QY_CACHE to enable the full set of browser capabilities.
After you call OpenQuery, all further processing is handled by the query control, based on the user's choices in the query bar. No additional programming is required.
Note: For a complete example of a frame script to create and initialize a QueryObject and run it using a query bar and query control, see the appendix "Generated User Classes" in the Language Reference Guide.
Terminating Query Processing
You should also include handlers for the WindowClose event and for any buttons or menu items that could close the frame to terminate query processing when exiting. For example:
on Click menu.file.close,
on WindowClose =
beginqc.CloseQuery();
end