Sector Attribute
Data Type: integer
4GL Access: RW
The Sector attribute specifies the background sector relative to which the sprite's location is defined.
The sector value, if set, should be unique; if it is not, the first sector with that number will be used.
For example: If sector 7 is located at x=15 and y=25 relative to the topleft of the field, and a sprite’s descriptor has sector=7, x=5, y=-2, then the sprite will be positioned at x=20, y=23 relative to the topleft of the field.
Sectors (particularly named sectors) provide a powerful way to control and manage the display of sprites and sensitive areas on a field, particularly where the field may be resized at runtime.
There are two categories of sectors:
• Those used to identify locations and position sprites, which must be user-allocated
• Those used specifically for cornering and bitmapped borders, which are automatically allocated
Sprite handling treats sectors as identical in nature, whatever their origin.
Sectors for locations and sprites:
These sectors are user-defined. They can be of any number up to 256, be any size and shape, and can overlap.
You define them as an array of SpriteDescriptor objects with unique sector identifiers or names, and apply them to the field using the ApplySectorMap Method. At runtime any gravity setting associated with the sector definition is applied to sprites that are mapped to that sector (unless the sprite has its own, overriding, gravity setting).
For example: If the field’s sectormap includes a sector 32 which has gravity=CC (center), then a sprite mapped to sector 32 with x=-4 and y=-4 will automatically be positioned 4 pixels above and to the left of the center of the sector. If that sector’s position was defined as proportional to the field size rather than as an exact offset, even if the field is resized at runtime, the sprite will always be correctly positioned, as the sector takes care of the field-relative positioning.
Sectors for cornering and bitmapped borders:
These sectors cannot be given a gravity setting or name, but in other respects share all the capabilities of the user-defined sectors.
When fields have a BgDisplayPolicy set to BDP_CORNERED, BDP_BORDEREDTILED, or BDP_BORDEREDSCALED, they are automatically allocated a nine-sector layout, which defines how cornering and borders will be applied. This layout may derive from the background bitmap if it contains explicit sector dividers or has a non-zero cornerradius setting, or it may simply default to equal-size sectors.
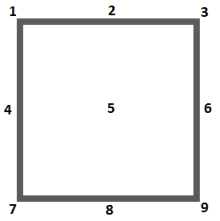
The sectors fill the field as 3 columns and 3 rows; there is no overlapping or unmapped area. Sectors are numbered across and down:
• The 4 corners themselves are sectors 1 (top left), 3 (top right), 7 (bottom left), 9 (bottom right).
• The 4 edges (the areas between adjacent corners) are sectors 2 (top center), 6 (center right), 8 (bottom center), 4 (center left).
• The center is sector 5.

In use, the corner sectors never change size, regardless of field size. Thus a sprite positioned relative to sector 1 will never change position, regardless of changes in field size; if positioned relative to sector 2 or 3, the y-location will never change, but the x-location can change if the field resizes; and so on.
Default: NULL (not sector-related)
Last modified date: 12/18/2025