Palette Fields
PaletteField objects display a list of values, represented as images, from which the user selects a single value. Like radio fields, all choices are always displayed in a palette field. Therefore, the list should contain few choices.
Each value in a palette field has text, an associated numeric value, and an image. PaletteField objects are mapped to variables of either varchar or integer data type. However, regardless of the variable mapping, the palette field always displays the list of choices as images.
How You Can Insert an Image into a Palette Field
To insert a bitmap object programmatically into a palette field, use the AddBitmapItem method defined for the ChoiceList system class. You would follow these basic steps:
1. Declare a variable of type BitmapObject.
2. Load a DBHandle or FileHandle into the bitmap reference variable.
3. Insert the image into the palette field using the AddBitmapItem method.
4. Refresh the display using the UpdChoiceList method defined for the ChoiceField system class.
For example, the following statement from an initialize block adds a bitmap image from the v_video_graphics table to the first item in a palette field named vidchoices:
...
declare
bo = BitmapObject;
enddeclare
begin
bo.DBHandle = 'v_video_graphics:3';
field(vidchoices).ValueList.
AddBitmapItem
(enumvalue=1, textvalue = 'comedy',
bitmapvalue = bo);
...
declare
bo = BitmapObject;
enddeclare
begin
bo.DBHandle = 'v_video_graphics:3';
field(vidchoices).ValueList.
AddBitmapItem
(enumvalue=1, textvalue = 'comedy',
bitmapvalue = bo);
...
To insert an image into each value of a palette field, declare an array of BitmapObject and load the appropriate handle into each row of the array.
How You Can Arrange the Display of Palette Fields
Because palette fields (like radio fields) display all choices on the window simultaneously, they can be arranged to display in several columns. To arrange the display in the Frame Editor, specify the number of columns on the field's Property Inspector. To arrange the display programmatically, use the Columns and Orientation attributes defined for the PaletteField system class.
The Columns attribute stores the number of columns that can be displayed horizontally or vertically (depending on the value of the Orientation attribute). Vertical columns display their values from top to bottom. Horizontal columns display from left to right. The values of the Columns and Orientation attributes together determine the style of the field.
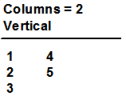
The order of the displayed values is always along the primary axis. For example, a five-cell palette field displaying the numbers 1, 2, 3, 4, and 5 displays as follows when organized into two vertical columns (by setting the Columns attribute to “2” and the Orientation attribute to Vertical):

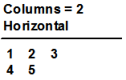
The same palette field displays as follows when organized into two horizontal rows (by setting the Columns attribute to “2” and the Orientation attribute to Horizontal):

Only packed columns are allowed, that is, the number of empty cells allowed in any arrangement of palette or radio fields is always less than half the height of the column. Also, empty cells are always displayed at the end.
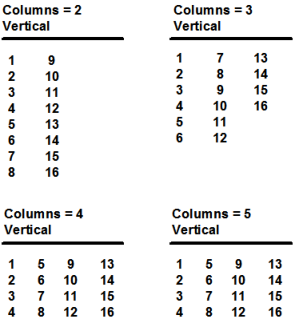
For example, the following illustration shows some of the possible configurations for a sixteen-cell palette field:

The five-column display was compressed to four columns because four empty cells are not allowed for a column that is only five values high. Note that the child order is along the major axis.
Note: Display is based on actual data and the values of the Columns and Orientation attributes. Therefore, when building a palette field dynamically, verify the number of actual cells by modifying the palette field's contents and calling the UpdChoiceList method prior to setting the number of columns.
Last modified date: 12/18/2025