Create Scroll Bars
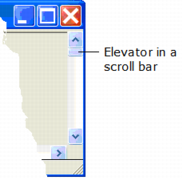
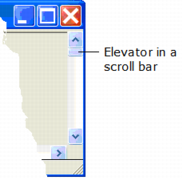
An independent scroll bar appears as an “elevator” that the user can slide into position on a bar to move the displayed portion of a form or field. For example:
An independent scroll bar looks identical to the scroll bars in list fields, table fields, multiline entry fields, and viewports. However, because an independent scroll bar is not associated with a field, you must provide a script to specify the actions that occur each time the user moves the elevator.
To create an independent scroll bar
2. Select the Scroll Bar icon on the field palette.
3. Position and size the scroll bar on the form.
4. Set the properties for the scroll bar, including ElevatorSize, PageSize, and StepSize.